
React-Router The complete guid.. In this tutorial series, you will learn… | by Maulik Patel | Medium

Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs










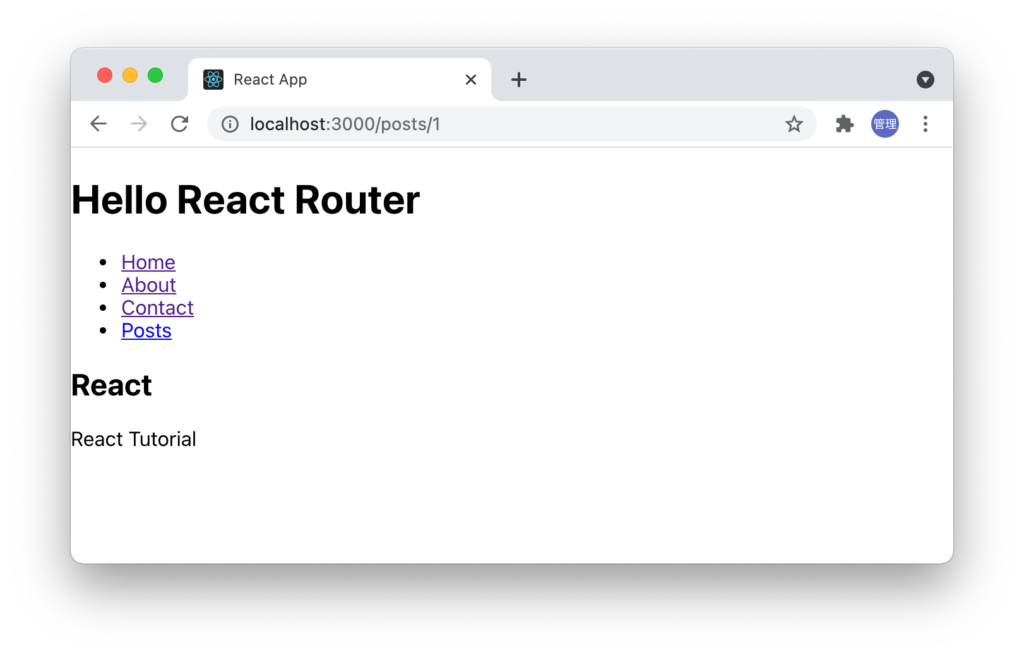
![React Router 5/4 Tutorial [2020] with Examples | Techiediaries React Router 5/4 Tutorial [2020] with Examples | Techiediaries](https://i.imgur.com/1StuS4H.png)