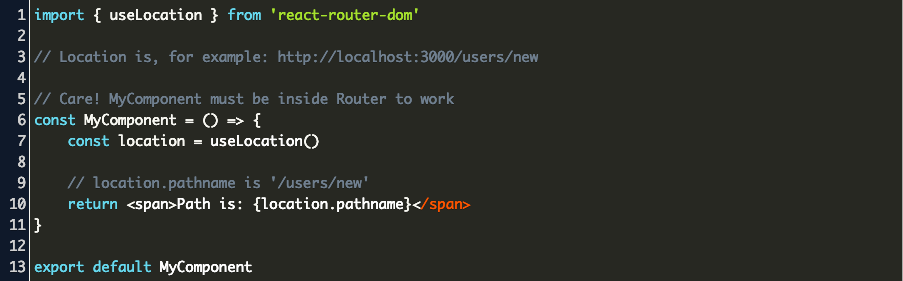
TypeError: Cannot read property 'location' of undefined · Issue #5365 · remix-run/react-router · GitHub

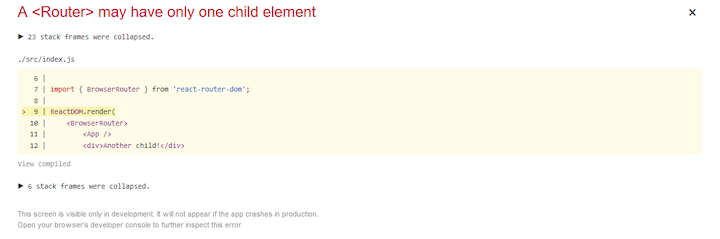
No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

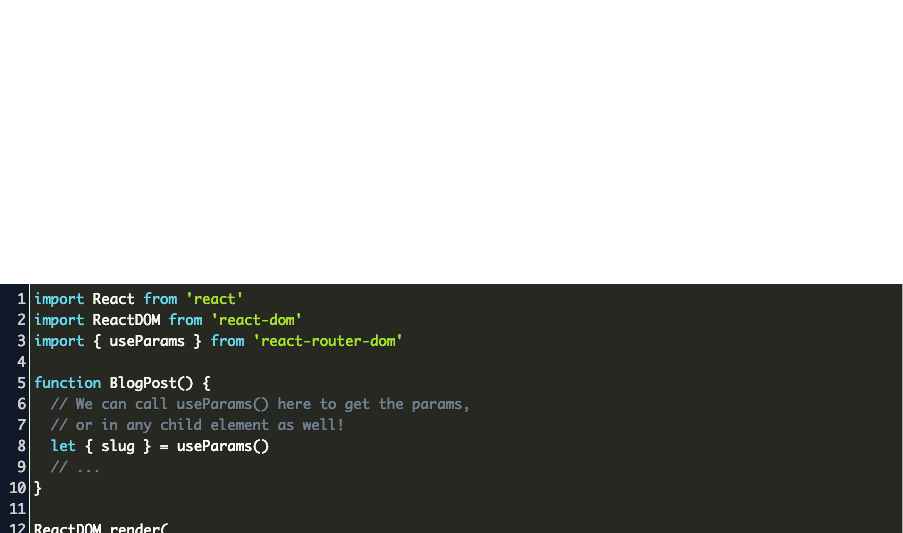
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow