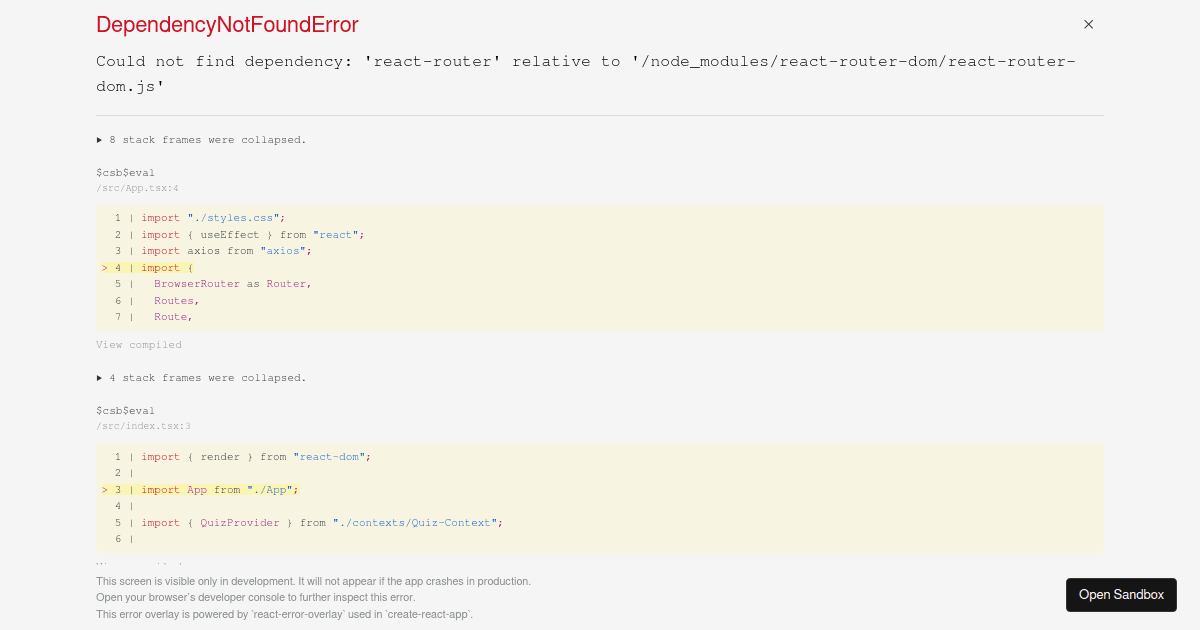
reactjs - Error: useRoutes() may be used only in the context of a <Router> component - Stack Overflow
Warning: Failed Context Types: Required context `router` was not specified in `Link`. · Issue #1660 · remix-run/react-router · GitHub

Instagram clone using React.js, Firebase, Material UI, React Router DOM, React Context API 🚀 | by Ameen | Medium

How To Implement OIDC Authentication with React Context API and React Router | by Francisco Pastor | Medium

Error `Could not find "store" in the context` when adding context to the provider and connectedRouter · Issue #241 · supasate/connected-react-router · GitHub