
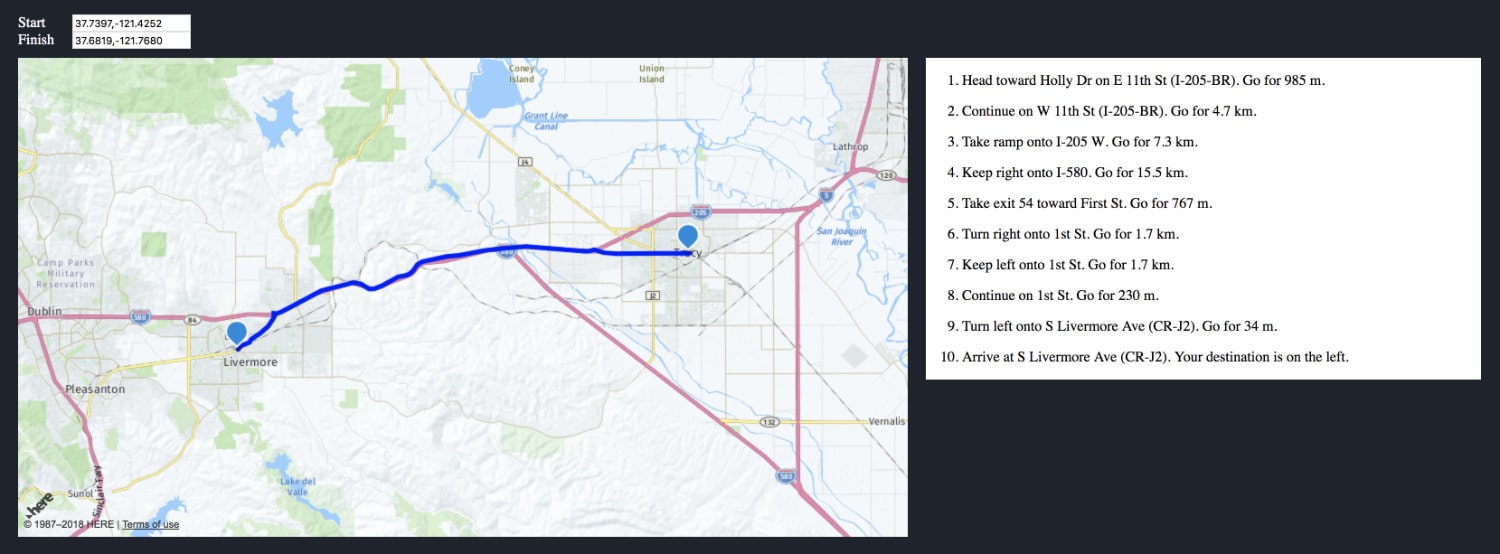
Transportation Routing and Directions in an Angular Application with the HERE Routing API - HERE Developer

html - How can I route from a component to a section of another component in Angular? - Stack Overflow

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub








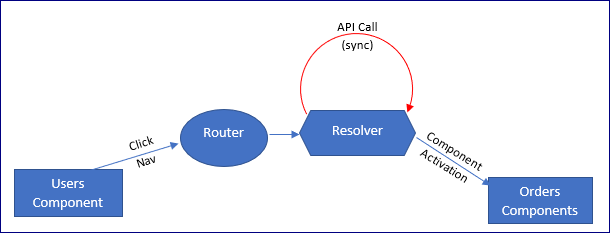
![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212747/no-resolver.png)




![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)